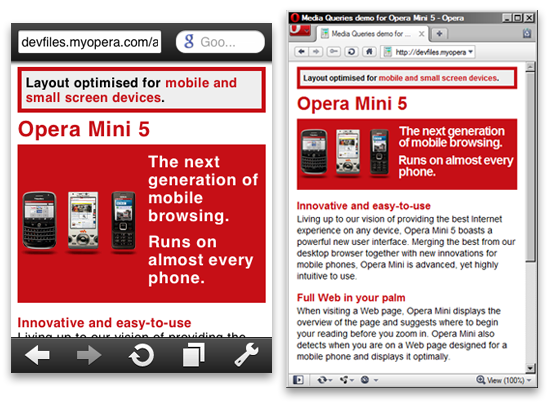
 (上图为部署了媒介判断后,同一网页在不同设备上的渲染结果对照。)
四年前(初代 iPhone 上市前八个月)戴夫·海厄特(Dave Hyatt)在 Webkit 项目官方博客中谈及高 DPI 网站:
(上图为部署了媒介判断后,同一网页在不同设备上的渲染结果对照。)
四年前(初代 iPhone 上市前八个月)戴夫·海厄特(Dave Hyatt)在 Webkit 项目官方博客中谈及高 DPI 网站:
网页设计的一个显著趋势是高 DPI,这也将成为 Webkit 程序及 Dashboard 工具的重要议题。现在,未来已来到。 iPhone 4 的「视网膜显示屏」将像素密度提升一倍,文字的锐度得以大大改善。但图像何如?为了保持现有网站的外观,图像将自动放大一倍。这便产生了「设备像素」和「 CSS 像素间」的分裂。 约翰·格鲁伯在「为什么是 960 × 640」中写道:
我认为 MobileSafari 不会再逐点对应的渲染图片,因为新旧 iPhone 之间的像素尺寸极为悬殊。戴夫·海厄特再次写道:
大多数设计师仍停留在传统的思想:CSS 像素即屏幕像素。然而,当我们进入高 DPI 的世界,用户界面可能被整体放大,一个 CSS 像素会占据多个屏幕像素。假设放大率为两倍,则一个 CSS 像素实际上表现为一块 2×2 的像素。 这正发生在 iPhone 4 上。 因此,对网页开发人员,问题变为:为适应高 DPI 设备,我该如何提升图片的分辨率?或更好的是,我如何才能保证在所有的浏览器里都能正常显示? 苹果的 Safari 网页内容指南历来推荐使用 CSS3 媒介判断(Media quiries),以便为不同的显示设备指定不同的样式表。但是,海厄特的帖子提到一个新的功能:device-pixel-ration,专为像素密度而设。 我把该功能加进我网站的移动版中:
<link
rel="stylesheet"
type="text/css"
href="/css/retina.css"
media="only screen and (-webkit-min-device-pixel-ratio: 2)"
/>
这告诉浏览器,如果设备的像素比大于 2 则使用「retina.css」。(目前该功能似乎只能通过 -webkit 扩展实现。)
「retina.css」 将图片置换为高分辨率版本,并使用 background-size 来调节 CSS 像素的位置。(我使用 Komodo Media 的图标集和 Mark James 的 Silk 图标。)
高 DPI 设备为开发者提供了大展拳脚的即会,而这个例子仅是冰山一角。
[原文链接;作者:Walt Dickinson]