著名的用户体验和易用性咨询机构尼尔森诺曼集团最近发布了他们对 iPad 易用性所做的测试报告,结果并不令人乐观。报告指出目前的 iPad 软件在用户介面的统一性和设计理念上有重大缺陷,这也进一步让人思考:被戏称为「大号 iPhone」的 iPad,究竟对介面设计和交互设计提出了哪些新的要求和挑战?作为用户,对于十寸的触屏和三点五寸的触屏会有何种不一样的期待?在 iPad 软件尚无权威性的介面设计规约的情况下,这份报告值得所有正在和将要做 iPad 软件的设计师与程序员细读。报告全文共九十三页,PDF 文件可在此下载。雅各·尼尔森本人在博客写了一篇概述,译成中文如下。需要注意的是,这里的测试对象主要是 iPad 上的第三方软件,报告中列举的问题在苹果自己设计的 iPad 软件里要好一些。—— 编者
概要:iPad 软件的介面设计缺乏统一性,各种功能不易被用户发觉,用户无意之间的手势也很容易造成误操作。此外,整个介面的隐喻【译注一】过度接近印刷品,人机交互的方式也很怪异,这都会造成进一步的易用性问题。
「看上去像一台大号 iPhone,」这是我们要求用户测试 iPad 时听到的第一反应。(第二反应呢?「哇,好重。」)
但从交互设计的角度来看,
iPad 的介面不应只是一个放大版的 iPhone 介面。
的确,我们的研究表明,iPad 底部的
标签栏远不如 iPhone 的有效。在 iPhone 的小屏幕上,用户即使将注意力集中在屏幕中央的内容,也很容易注意到静静待在底部的标签栏。但 iPad 的大屏幕意味着用户的视线会远离标签栏,并因而忽略(忘记)那几个按钮。
iPad 和 iPhone 还有一个重要区别:
普通网站在 iPad 上的效果往往还算不错。在我们之前做的
iPhone 易用性研究里,用户认为使用原生软件的体验远胜于直接访问网页。在那么小的屏幕上访问大多数网站都非常痛苦。(
针对移动设备优化的网站要好一些,但即便是这些页面的易用性也不及原生软件。)
在 iPad 的大屏幕上,常规网页的易用性是可以接受的。当然,「手指肥大」的问题还是存在——这对于所有触控屏都是问题,即手指较粗的用户无法准确地点按屏幕上尺寸较小的目标。iPad 有「
阅读 / 点按尺寸不对称」的问题:尺寸大到能让用户看得清的文字未必能够让所有人都很准确地点中。因此,对于想吸引 iPad 用户的网站,我们强烈推荐使用较大的点按区域。
此外,iPad 软件环境的视觉元素较为简约,规则也比较完备,大部分网页的体验则要丰富繁杂得多。当用户点击某个原生 iPad 软件里的链接跳转至浏览器时,可能会不适应。
过去十几年来,每当我们问人对一个为桌面浏览器设计的网页的第一印象时,他们最常用的词都是「
眼花缭乱」。而用户对许多 iPad 软件的第一印象则是「
漂亮」。这种更让人舒心的用户体验当然是好的,尤其是对于一台更偏向于休闲电脑——而非商用电脑——的设备来说。不过,软件如果只是漂亮,却不能通过功能和内容让用户得到实际的好处,就不能说是合格。
初始研究
我们对于 iPad 软件易用性的初始研究是在苹果发布 iPad 的几个星期之后进行的。我们对七名用户进行了测试,其中每个人都有至少三个月的 iPhone 使用经验,但只有一人事前用过 iPad。
(此人只用过一星期——过去我们进行易用性测试时,通常要求参与者有至少一年的设备使用经验。)
这份调查报告所呈现的当然只能算
初步性结果。不过我们还是决定把它发布出来,因为 iPad 平台比较特殊,在未来数月,我们会看到相当多的 iPad 软件诞生。如果我们目前对于 iPad 软件的易用性问题已经有了一定了解(无论这些了解是多么初级),但却不共享给这些软件的设计者,那是很可惜的。
我们测试了以下软件和网站:
- ABC player
-
Alice in Wonderland Lite
- AP News
- Art Authority
- BBC News
- Bloomberg
- craigsphone (Craigslist)
- eBay (原生软件,以及 ebay.com 网站)
- The Elements (物理课程软件)
- Endless.com
- Epicurious
- ESPN Score Center
- ESPN.com
- Gap
- Gilt
- GQ
- GWR Lite (吉尼斯世界纪录)
- iBooks
- IMDb
- iverse Comics
- Kayak (kayak.com)
- Marvel Comics
- MLB.com
- Nike.com
- Now Playing
- NPR (美国国家广播电台)
-
The New York Times Editors' Choice
-
Popular Science
-
Time Magazine
-
USA Today
- virginamerica.com
- whitehouse.gov
- Wolfram Alpha
- Yahoo! Entertainment
怪异的介面
第一批 iPad 软件让人想起了 1993 年时的网页设计。当时 Mosaic 刚刚发明了「图像热区」技术,可以把任何图片中的任何区域设为介面元素。于是平面设计师蜂拥而上:只要是能画得出来的东西,都可以被用作介面元素,不管合不合理。
iPad 软件也是一样:任何能显示、能触摸的东西都可以用作介面元素。没有标准可言,设计师也不知道用户的期待为何。
更糟糕的是,对于各种屏幕元素在用户点按之后应该有何反应的问题,目前还不存在大家
普遍认可的规范。比较常见的美学风格是使用较为平扁的图片和视觉元素,让软件看起来有如被蚀刻在 iPad 屏幕上一样。没有灯光模型,也没有伪装的立体感来暗示某个视觉元素是「凸起」或「沉下」的(因而是可以与之互动的)。
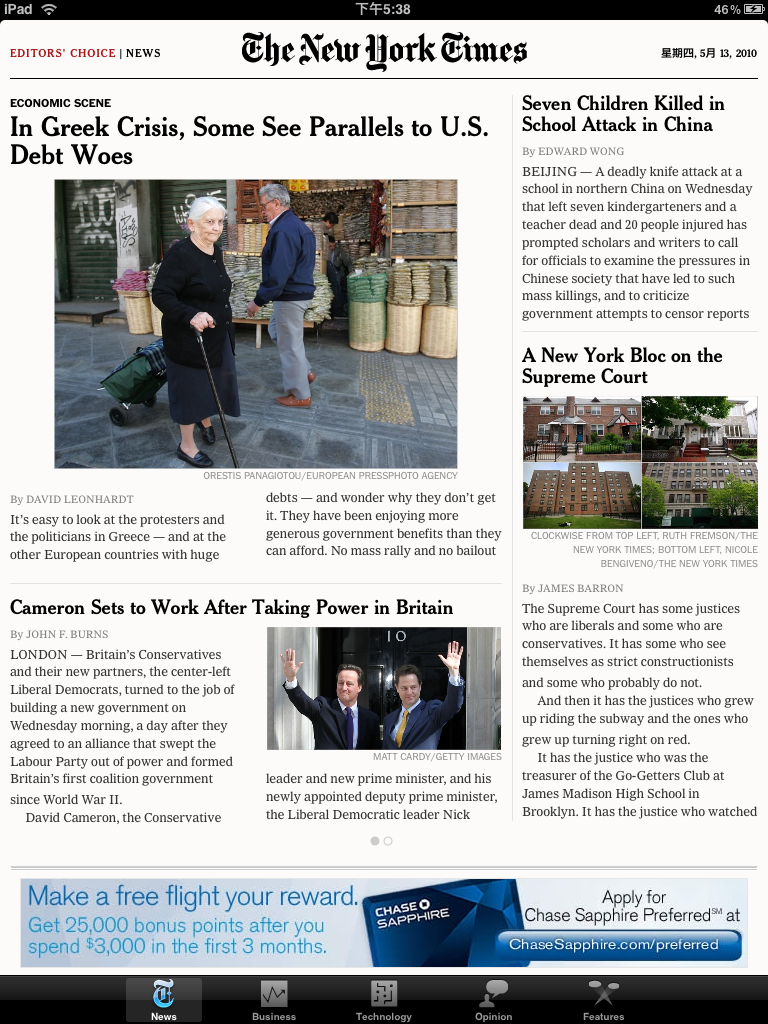
 「《纽约时报》编者推荐」这款 iPad 软件就是典型的所谓平扁化「蚀刻玻璃」式介面设计。(点击可看 1024x768 的大图)
「《纽约时报》编者推荐」这款 iPad 软件就是典型的所谓平扁化「蚀刻玻璃」式介面设计。(点击可看 1024x768 的大图)
相比之下,桌面软件的设计一直都有
大家普遍认可的图形介面设计规约,例如看上去凸起的按钮是可以点击的,
滚动条和其他交互元素在视觉上必须和内容有明显区别。
传统图形介面设计中的「政教分离」特性——即内容与功能 / 指令的分离——被带入了现代网页设计的世界。1993 年的那种图像热区设计早已失宠,任何想在互联网上进行商业发展的网站都不可能再用那种风格了。
iPad 软件的那种「屏幕蚀刻」风格的确好看。没有视觉干扰,没有看上去充满技术感的按钮。但这种好看是以易用性为代价的。具体而言,一个自 1990 年代中期就已消失的易用性问题再度出现了:
用户不知道哪里可以点按。
过去十五年的网页易用性研究所面临的主要问题不是用户不知道有哪些选项,而是他们不知道该「去哪」,不知道「该选那个选项」。iPad 软件的介面让我们又回到了这个原点。
不统一的交互设计
令问题进一步恶化的是:用户搞清楚了介面的用法之后,
无法在其他的 iPad 软件里重复应用这套用法。每个软件用来实现类似功能的介面都完全不一样。
举例来说,在不同的软件里,
点按一张图片可能造成如下五个结果:
-
无结果
- 图片被
放大
- 进入关于这张图片的详细页面(
超链接)
- 图片被
翻转,显示出同一地点的其他图片(这里的隐喻是新图片位于原始图片的「背后」)
-
弹出导航选项
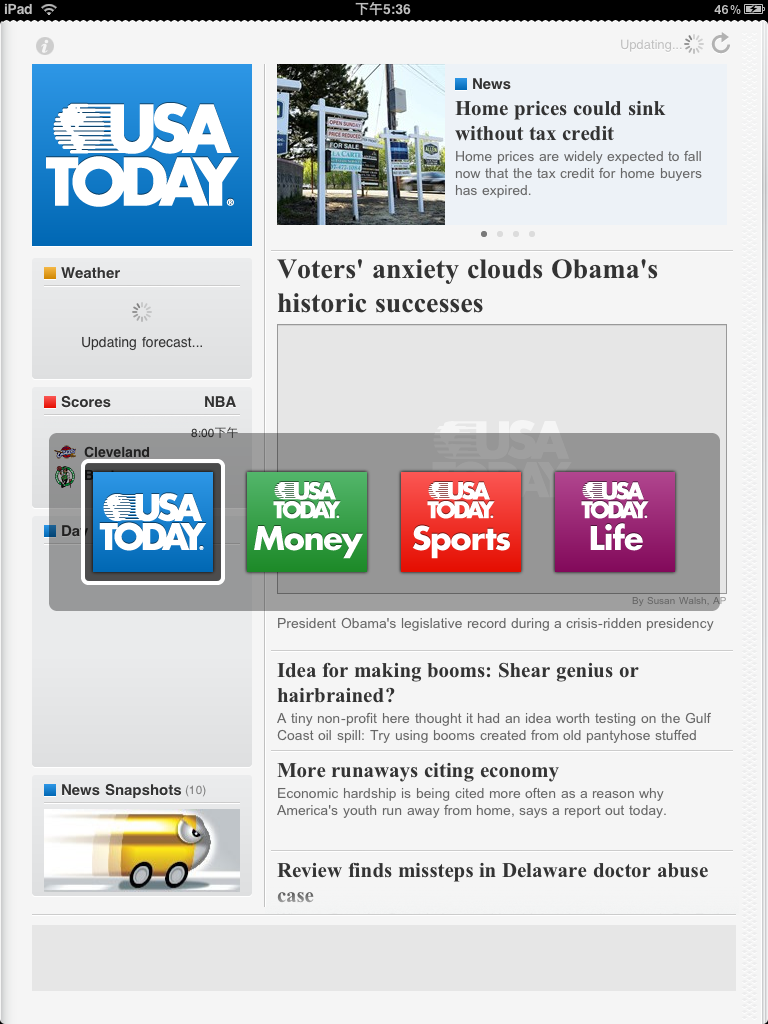
USA Today 使用了最后一种设计:如果你点按报纸的标识,它会弹出一张导航菜单,里面列有报纸的各个版块。这可能是我们测试过的交互设计中最令人意外的一项,没有一个用户想到会是这样的。
 (点击可看 1024x768 的大图)
(点击可看 1024x768 的大图)
同样,当用户读到了屏幕底部之后,如想
继续阅读,可能遇到如下三种不同的设计:
- 仍然停留在同一页,并在文字区域内
往下滚动。这里的问题在于你必须在文字区域内滚动才行,但文字区域在屏幕上并无明显区分,故用户必须靠猜才知道哪些文字是可以滚动的。
-
用手往左滑动页面(这有时会把你带到「下一篇文章」,而不是同一篇文章的下一页)。不过这一手势也有问题,比如在《纽约时报》的 iPad 版里,当一个区域被广告挡住时,往左滑动就不管用了。
-
用手往上滑动页面。
 如果用手滑动上图中广告覆盖的区域,是不会有任何结果的。(点击可看 1024x768 的大图)
如果用手滑动上图中广告覆盖的区域,是不会有任何结果的。(点击可看 1024x768 的大图)
iPad 的介面元素目前有三大问题会引起用户的
困惑:
-
不易发现:在「蚀刻玻璃」的视觉美学之下,介面元素被藏了起来,用户不知道哪里是可以进行交互的。
-
不易记忆:各款 iPad 软件对交互手势的设计不同,会增加学习难度。如能更多利用规范手势,会大有裨益。
-
容易误触:用户不小心按到了某处,或是某个手势无意间触发了一个功能。
把这三个易用性问题加在一起,iPad 上的用户体验就往往会出现「不知道发生了什么事」或「不知道要再次出现同样结果应该怎么做」的情况。更糟糕的是,由于 iPad 软件上
没有统一的「撤销」(undo)功能(类似浏览器里的「后退」按钮),用户经常不知道如何回到之前的状态。
iPad 不是印刷品
很多以内容为主的软件都采用了「用手指滑动屏幕以跳转到下一篇文章」的设计,这是
源自印刷品的一种介面隐喻。这种隐喻非常根深蒂固,以至于这些软件的「封面页」里的文章标题都是无法点按以跳转到文章本身的。iPad 软件基本没有首页的概念,但我们的测试结果表明用户都很需要类似首页的功能。(他们常常也需要搜索,这在很多软件里也是缺席的。)
在电子媒介中,线性的「下一篇」这种概念并不合理。读者更愿意从一张由相互关联的项目组成的菜单中挑选,自己决定下一步去看什么。
关于 iPad 的用户体验设计有个策略性问题:究竟应该
赋权于用户,还是坚持
作者的权威性?早期的一些设计限制过多。长期使用万维网的经验让用户学会了欣赏自由与控制权,过于线性的体验很难会让他们满意。
内容出版人希望藉由
将每本刊物设计成一个独立的软件环境来增加其价值感。同样,他们也希望用户不再是在无数个网页里瞎逛,而是把时间花在少数几个软件里,认为这样会带来更高的附加价值。
普通用户使用桌面浏览器时,一周可以轻易访问一百个网站,其中大部分都只看一到三个页面。(举例来说,在某次测试里,几位
B2B 用户总共访问了十五个网站,平均在每页停留的时间是二十九秒。)大部分网站只会被访问一次,因为它们要么是用户在搜索过程中无意碰到的,要么是用户从其他站点或社交媒体上的帖子里撞见的链接。在缺乏真正的用户关系的情况下,内容网站是没有价值的,而用户花在网上的时间所产生的经济价值
有 90% 都被搜索引擎占去了。
iPad 软件目前的设计策略无疑是朝着营造浸入式体验的方向发展,这是为了增加用户对个别信息源的粘性。这一点与万维网给我们的启示相悖。
参差多态才是万维网的力量的源泉,没有网站能期望抓住用户的全部注意力。用户在网站和网站间频繁跳转,驱使设计者遵循介面设计的规范,创造用户出无需学习(甚至不用怎么看)即可使用的站点。如果 iPad 用户真的只锁定某几个常用软件的话,那么它的设计思路则会很不一样。
「卡片」与「卷轴」
用户介面先驱杰夫·拉斯金(Jef Raskin)曾经用
「卡片」与「卷轴」来区分两种截然不同的超文本模型:
卡片的画布尺寸是固定的。你可以在这个二维空间里随意安排信息(可以实现漂亮的布局),但你不能扩大该区域的尺寸。用户要看更多的信息,就必须跳去另一张卡片。HyperCard 就是卡片模型的最著名实例。
卷轴有足够的空间容纳任何数量的信息,因为画布可以随意延展。用户不需要经常跳转,但卷轴的布局通常不那么精致,因为设计师无法控制用户在任意时间点能够看到哪些内容。
万维网绝对是卷轴派的,尤其是在今天。
滚动网页是家常便饭,用户有时会查看长网页底部很深处的信息。即便是手机软件也经常利用卷轴式介面来呈现小屏幕无法容纳的信息。
对比之下,卡片派设计在早期的 iPad 软件设计中占主导地位。滚动条也会不时出现在屏幕上,但大多数软件都试图在这块漂亮的屏幕上呈现出一个固定的页面布局。
这两种模式如果并存下去并不奇怪:iPad 上是卡片派主导,桌面电脑上是卷轴派主导(手机则居于两者之间)。但两种模式的融合也有可能出现,卷轴式交互风格的优势或许会令用户期待 iPad 软件更多地采纳它。
如何改善 iPad 的用户体验
尽管这次初步的用户研究有其局限性,但它还是为如何设计出易用性更高的 iPad 软件提供了方向:
- 增加介面元素的
立体感,
更好地定义个别的交互区域,让用户能够意识到这个元素可能提供的功能,从而减少发现交互元素的难度。
- 为了达成上述交互方面的改善,有必要
适度放弃蚀刻玻璃美学。第一批 iPad 软件大量使用了平扁化的视觉元素,在这一基础上添加其他视觉元素或许会令屏幕看上去没那么美观,但设计师可以通过使用更加微妙的图形介面来弥补这一点。例如,Windows 7 从苹果那里继承的图形介面风格就显得太粗放了。
-
不要试图通过古怪的设计来增加附加价值。更好的方法是保持交互元素的统一性,让用户专注于内容本身,而不是为如何找到内容而烦恼。
-
支持标准化导航,在大多数软件里增加「后退」、搜索、可点击的文章标题、以及首页等选项。
虽然我们的足本报告给出了更多更细化的建议,但我们显然还未能制订出一套完整的设计规约。
有一个重要问题大概在一年之后——在我们观察了人们平日使用 iPad 的行为之后——才会有答案:与桌面电脑和移动万维网相比,用户在 iPad 上的活动会不会以
更加浸入性的体验为主?换言之,人们究竟会不会锁定几个软件并深度使用之?还是说会在多个软件之间频繁跳转,每个都是蜻蜓点水?
或许人们会选择在桌面电脑上进行目的较为明确的活动,例如对新课题进行调研,或是购物和投资管理等直接了当的事务。iPad 则以休闲为主,例如用来追新闻(无论是「真正的」新闻还是社交网站上的好友动态更新)和消费娱乐性内容。这个问题的答案我们还不知道,但它决定了 iPad 目前那怪异的用户介面需要在多大程度上进行改进。
---
【译注一】这里所谓「隐喻」(metaphor),指的是图形介面对真实世界实体物的映射。例如电脑的「桌面」这个概念即实体办公桌面的隐喻,用来代表回收站的垃圾桶是实体垃圾桶的隐喻,iBooks 的翻页效果是实体纸书翻页效果的隐喻,等等。
 「《纽约时报》编者推荐」这款 iPad 软件就是典型的所谓平扁化「蚀刻玻璃」式介面设计。(点击可看 1024x768 的大图)
相比之下,桌面软件的设计一直都有大家普遍认可的图形介面设计规约,例如看上去凸起的按钮是可以点击的,滚动条和其他交互元素在视觉上必须和内容有明显区别。
传统图形介面设计中的「政教分离」特性——即内容与功能 / 指令的分离——被带入了现代网页设计的世界。1993 年的那种图像热区设计早已失宠,任何想在互联网上进行商业发展的网站都不可能再用那种风格了。
iPad 软件的那种「屏幕蚀刻」风格的确好看。没有视觉干扰,没有看上去充满技术感的按钮。但这种好看是以易用性为代价的。具体而言,一个自 1990 年代中期就已消失的易用性问题再度出现了:用户不知道哪里可以点按。
过去十五年的网页易用性研究所面临的主要问题不是用户不知道有哪些选项,而是他们不知道该「去哪」,不知道「该选那个选项」。iPad 软件的介面让我们又回到了这个原点。
「《纽约时报》编者推荐」这款 iPad 软件就是典型的所谓平扁化「蚀刻玻璃」式介面设计。(点击可看 1024x768 的大图)
相比之下,桌面软件的设计一直都有大家普遍认可的图形介面设计规约,例如看上去凸起的按钮是可以点击的,滚动条和其他交互元素在视觉上必须和内容有明显区别。
传统图形介面设计中的「政教分离」特性——即内容与功能 / 指令的分离——被带入了现代网页设计的世界。1993 年的那种图像热区设计早已失宠,任何想在互联网上进行商业发展的网站都不可能再用那种风格了。
iPad 软件的那种「屏幕蚀刻」风格的确好看。没有视觉干扰,没有看上去充满技术感的按钮。但这种好看是以易用性为代价的。具体而言,一个自 1990 年代中期就已消失的易用性问题再度出现了:用户不知道哪里可以点按。
过去十五年的网页易用性研究所面临的主要问题不是用户不知道有哪些选项,而是他们不知道该「去哪」,不知道「该选那个选项」。iPad 软件的介面让我们又回到了这个原点。
 (点击可看 1024x768 的大图)
同样,当用户读到了屏幕底部之后,如想继续阅读,可能遇到如下三种不同的设计:
- 仍然停留在同一页,并在文字区域内往下滚动。这里的问题在于你必须在文字区域内滚动才行,但文字区域在屏幕上并无明显区分,故用户必须靠猜才知道哪些文字是可以滚动的。
- 用手往左滑动页面(这有时会把你带到「下一篇文章」,而不是同一篇文章的下一页)。不过这一手势也有问题,比如在《纽约时报》的 iPad 版里,当一个区域被广告挡住时,往左滑动就不管用了。
- 用手往上滑动页面。
(点击可看 1024x768 的大图)
同样,当用户读到了屏幕底部之后,如想继续阅读,可能遇到如下三种不同的设计:
- 仍然停留在同一页,并在文字区域内往下滚动。这里的问题在于你必须在文字区域内滚动才行,但文字区域在屏幕上并无明显区分,故用户必须靠猜才知道哪些文字是可以滚动的。
- 用手往左滑动页面(这有时会把你带到「下一篇文章」,而不是同一篇文章的下一页)。不过这一手势也有问题,比如在《纽约时报》的 iPad 版里,当一个区域被广告挡住时,往左滑动就不管用了。
- 用手往上滑动页面。
 如果用手滑动上图中广告覆盖的区域,是不会有任何结果的。(点击可看 1024x768 的大图)
iPad 的介面元素目前有三大问题会引起用户的困惑:
- 不易发现:在「蚀刻玻璃」的视觉美学之下,介面元素被藏了起来,用户不知道哪里是可以进行交互的。
- 不易记忆:各款 iPad 软件对交互手势的设计不同,会增加学习难度。如能更多利用规范手势,会大有裨益。
- 容易误触:用户不小心按到了某处,或是某个手势无意间触发了一个功能。
把这三个易用性问题加在一起,iPad 上的用户体验就往往会出现「不知道发生了什么事」或「不知道要再次出现同样结果应该怎么做」的情况。更糟糕的是,由于 iPad 软件上没有统一的「撤销」(undo)功能(类似浏览器里的「后退」按钮),用户经常不知道如何回到之前的状态。
如果用手滑动上图中广告覆盖的区域,是不会有任何结果的。(点击可看 1024x768 的大图)
iPad 的介面元素目前有三大问题会引起用户的困惑:
- 不易发现:在「蚀刻玻璃」的视觉美学之下,介面元素被藏了起来,用户不知道哪里是可以进行交互的。
- 不易记忆:各款 iPad 软件对交互手势的设计不同,会增加学习难度。如能更多利用规范手势,会大有裨益。
- 容易误触:用户不小心按到了某处,或是某个手势无意间触发了一个功能。
把这三个易用性问题加在一起,iPad 上的用户体验就往往会出现「不知道发生了什么事」或「不知道要再次出现同样结果应该怎么做」的情况。更糟糕的是,由于 iPad 软件上没有统一的「撤销」(undo)功能(类似浏览器里的「后退」按钮),用户经常不知道如何回到之前的状态。
