两年前乔·克拉克(Joe Clark)发表在 A List Apart 的文章。原文在此。──编者
关于万维网(web)的起源有着流传甚广但不符合事实的说法。人们说添姆·伯纳斯李发明 HTML 是为了发表物理论文。真是这样吗?这无所谓,反正这个传说至今还起着作用。你尽可以开发一个又一个的线上软件(web app),但万维网主要还是一个用来发表文档的地方。
网上一直有各种各样的「数字化」计划,把各种各样的古旧内容数字化:专利申请文件、书、相片、所有一切。除了相片大概可以以 JPEG 或 TIFF 格式很好地存活下去(残障人士能否访问的问题暂且不提),以上古旧内容大都需要进行「语义标注」才能让电脑读懂。作家面对一张白纸时有着彻底的作为作者的自由,但这种自由在面对 HTML 悲剧的语义能力时很可能会尸骨无存。将文档数字化的迷狂──真的是一种迷狂──迎头撞上了 HTML 的语义标签。
某些文档是无法用 HTML 发表的。在很多情况下,我们应该直接放弃这种尝试。还有一些情况则需要彻底改变文档的样式与结构。理想的状态是大家从现在开始使用定制的 XML 文档类型,或许 XML 最终能成为一种可行的格式。
剧本的问题
把打印出来的文档转移到网上是个难题。电影剧本就是个好例子,这在某些圈子里已经成为传奇了。
想写剧本的人很多,大部分人的下场是一样的:找不到人帮她们把剧本拍成电影,更没人发行。而她们无一例外都要学习那种流传了几个世代的剧本写作「风格」。

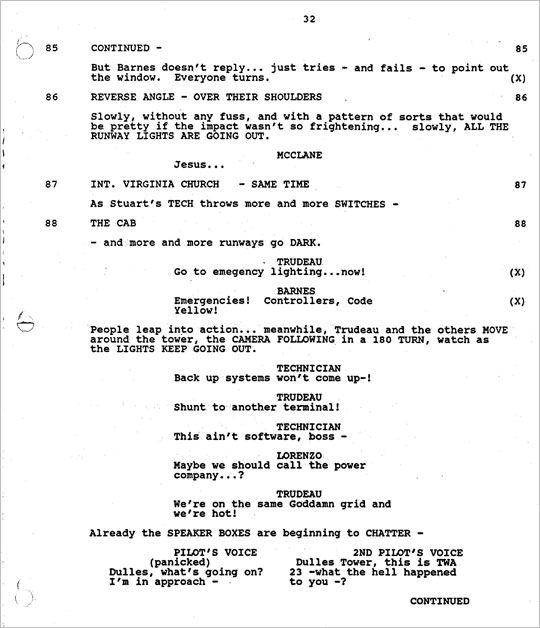
《虎胆龙威 2》剧本的一页
剧本的格式源于打字机时代,它的设计是为了让一页纸(在美国被称为「美国信纸尺寸」)的长度刚好约等于一分钟的电影。大部分商业电影是两个小时,所以一份典型的好莱坞剧本的长度会在 118 到 122 页。
剧本的字体排印很糟;旧式打字机上老掉牙的字体被映射为今天我们看到的扁长的 Courier。但从工程师的角度看,电影剧本作为文档是非常出色的。
- 剧本的文字缩进可以形成一门学科了。在剧本里,文字极少「居中」(好像从来没有过?);所有缩进都是以 tab 为单位──这是一个被 CSS 彻底铲除了的集体记忆。(在 CSS3 里可以用
ch这一单位来设置左边界,但没人这么幹。)
text-transform」这种机械化的名称,显然不合适。而现在人们又想将这种格式完整地转移到网页上。这是行不通的。- 对话似乎问题不大,但对话中往往穿插着屏幕说明和对演员的指示。在 HTML 里,两者都会被标为段落(
p),尽管它们的功能以及应该呈现的样式都很不同。
h2 class="slugline"」、「h2 class="charactername"」这样就可以了?不,不可以。剧本的标题和 HTML 的标题是两种东西。- 其中之一是专有格式 Final Draft,它在剧本界的地位等同于 Word 在办公室中的地位。开源狂热分子会觉得这是个抨击专有格式的良机,但编剧可没空关心开源问题。不管怎么说,Final Draft 8 的默认文档格式已经是 XML 了。
将剧本搬上网的壮举让我们想起其它的「类型错误」(Martin Amis 语)。我们逐渐发现电子商务并不是说要在网上建一个「商场」,让人们可以虚拟地「漫步其中」。「杂志」和「产品目录」并不是一页一页的供人们翻阅(而且还加了音效)、折角。「网站」的样子跟杂志排版并不相同,它没有多栏文字和加了箭头的图片说明文字。
这一壮举让人想起早年的电视。传统智慧告诉我们,早期的电视节目看上去更像是用摄像机录制的舞台剧。把剧本搬到网上这件事的成果还远不如录下来的舞台剧。
我们从中应该能学到点什么。
必须承认,有人尝试过将网页做到跟打印版的剧本一模一样。这方面的明星是编剧+资深博客约翰·奥古司特(John August)。奥古司特写了一个叫 Scrippets 的插件,可以用在 WordPress、Blogger 等系统上,它已经最大限度地做到了「点石成金」。奥古司特设想了几种用例,其中之一是如何让读者通过 RSS 阅读器能看到完美的剧本格式。要做到这点,唯一的办法是使用包含样式的 HTML 和 inline 样式。自然,这些做法在前端开发里早已过时。
奥古司特是这样描述 Scrippets 的:「Scrippets 可以让你在博客中以文字区块的形式加入『具有漂亮格式的剧本』。」这句话其实是对问题本身的描述,而不是解决方案。他试图继续依赖「页」这一比喻,试图复制打字机的字体效果,试图重现「一分钟一页」的版式,这些尝试都失败了。剧本格式对于纸张来说是「漂亮」的,对于网页则是错误的,哪怕只是「一小块一小块」的剧本内容。
更糟的是,Scrippets 忽略了 HTML 语义对标记剧本的贡献(无论这贡献有多小)。所有元素都被标为段落,但它们并不都是段落。这比为 h2 标签加上一堆类名称更要不得。如此种种,都是试图在网页上标记剧本语义格式这一惨烈斗争中的例子。
剧本的解决方案
要把剧本搬上网,需要在样式上动手术。这不是没有先例的:由剧本改编的书已经拥有了一个健康的市场。事实上,「拍摄用剧本」在美国是一个商标(由 Newmarket Press 拥有),用来指根据电影剧本改编的一系列书籍。
- 某些书只是把打字机打出来的剧本的幅面缩小了。你在读这种书的时候可能感觉自己很专业,但事实上你被欺骗了:你花了钱,但读到的只是作家在打字机上打出来的手稿。扁长的 Courier 字体缩小了之后更难看。
因此,如果我们要把剧本搬上网,你必须放弃「复制剧本格式」这一想法。你必须做出一套属于网页的设计。你要考虑到上面说过的几点:HTML 的语义标签不够丰富,网页并不是真正的「页」,或者说,一共只有一页。
- 你可以用 HTML 的定义列表(
dl)来标注对话。这在 W3C 的 HTML 里是明确允许的,但在 Ian Hickson 的 HTML5 里是明确禁止的。(那么在 HTML5 里就用dialog好了,虽然其实dialog的子标签dt和dd同样也是dl的子标签。)
其他搬上网时需要转换的印刷格式
- 版权栏。这是指列明杂志和报纸里谁负责什么工作的那一栏。它的语义其实挺复杂的,因为每人的职位或是所在部门似乎都要用一个标题标签来标记。但如果你用 HTML 的
h1到h6来标记版权栏,就会「污染」到周围的内容。
怎么办?
了解了上述情况之后,我们接下来会怎么做?我的预测是:什么都不会做。大家还会继续试图复制剧本格式,并用奥古司特那种水平的代码(在 HTML 里直接写样式)。但我们还是有些别的法子。
剧本的例子不是独立的,用 XML 来标记文学作品一直很难,剧本只是其中一个变种。多年来人们一直在尝试,但目前为止几乎没有哪个 DTD 获得了认可。大家只想继续用 HTML 来标记所有东西。搞不清状况的作家更是把所有东西标记为段落,或 div。
有人说 HTML 是万维网上的通用语,大家可能太把这话当真了。HTML 源自 SGML,XHTML 是把 XML 这种旧酒装进了新瓶子。这里就已经有四种标记语言了,但人人都表现得好像只有 HTML 一种似的。(大部分情况下浏览器会把 XHTML 当成末尾加了斜杠的 HTML 对待。)连电子书都是用 HTML 标记的──EPUB 格式其实只是被包裹在容器里的 XHTML 1.1──但这让 EPUB 变得既是 HTML 又是 XML。既然这样可以接受,那么其他 XML 的变种也可以咯?
浏览器无法显示格式正确的 XML 的时代早已过去。今天的浏览器们完全可以做到这点。各种各样的文学文档和文献在网上实现已经有了技术上的可行性。但由于它们沉寂了太久,如今似乎没人愿意去理会它们。毕竟不都说 HTML5 才是未来吗?就像过去我们都认为 XHTML2 是未来一样。
结论
万维网无疑是伟大的,但它的语言无法表达很多东西,包括一些人类已经在别处顺利表达的东西。我们应该接受这点:某些文档在搬上网时,格式必须重新设计──至少,如果你的目标是用 HTML 标记它们的话,就一定要重新设计。如果你想为网页文档赋予打印文档的语义丰富度,在今时今日,XML 已是可行的方案。
(Translated with the permission of A List Apart Magazine and the author.)
